ホームページを2週間で自作する流れ【初心者必見】

20時間(平日2時間)でホームページは作ることができます。しかし知識ゼロでは何から始めたらよいかわからないため、調べるだけでもかなりの時間がかかってしまいます。そこで、本サイトは初心者が読み進めながらサイト制作できるようにしています。もちろん自分自身で考える必要があるところもありますが、それもAIを使うことで時間を短縮することができます。

WordPressでホームページ制作を10年続けている人。最近は作るより、作り方を教えることが中心になっている。これからのホームページ制作、動画制作、デザイン制作は自分でつくる時代になると確信しています。KAMIWATSHIでは良い情報をわかりやすく発信していきたいと考えています。
サイト制作の全体像をつかむ【15項目】
時系列で書いていますので、以下のポイントをチェックリスト代わりに進めていくとわかりやすいです。
① Xサーバーと契約
サーバー会社は色々ありますが、私は「Xサーバー」一択です。理由は2つ、国内シェアNO.1の信頼と使いやすさです。個人的には、今のUIより前のUIの方が使いやすかったのですが。。。現在でも旧UIが使えます。
Xserverの公式サイトで契約方法がわかりやすく解説しています
| ▢ サーバー新規お申込み方法 | …参考:Xserverレンタルサーバー公式サイトより |
| ▢ 初心者でもわかるWordPressブログの始め方 | …参考:Xserverレンタルサーバー公式サイトより |
国内シェアNo.1レンタルサーバー
「エックスサーバー」は、運用サイト数250万件で国内シェアNo.1。
世界最高クラスのハードウェア、ソフトウェアシステムで国内最速の性能を誇るレンタルサーバーです。
② Xドメインでドメイン取得
XドメインはXサーバーと同じ企業のものとなります。関連性が高いのでサーバー管理画面から独自ドメインを取得することでスムーズに行えるのがいい所です。③の作業までを以下の関連記事に記載していますので確認してください。
ドメイン取得方法についての記事

国内最安値ドメイン
エックスサーバードメインは、Xserverが運営するドメイン取得サービスです。シンプルで使いやすい管理画面が特徴で、ドメイン価格についても取得料金・更新料金ともに国内最安水準となっています。
XServerドメイン公式サイト③ ドメインの追加
先ほどの記事にも書いている通り②ですべて設定は完了できています。

- ドメインは取得しただけでは使えません。ドメインをサーバーに登録します。
- 反映までに1時間程度かかることがあります。
- 無料SSLには✅を入れてください。
④ WordPressのインストール
Xserverの公式サイトでWordpressのインストール方法をわかりやすく解説しています
| ▢ WordPressのインストール方法 | …参考:Xserverレンタルサーバー公式サイトより |
ユーザー名、パスワード、メールアドレスはしっかりとメモをとって保存しておきましょう。
⑤ テーマSWELLの購入とダウンロード
WordPressは自分好みのテーマを使用することができます。私の一押しは「SWELL」という有料テーマをお勧めします。もちろん無料でも十分思い通りにできるテーマもあります。時間がある場合は他も調べて色々試してみてください。
まずは、下記のSWELL公式サイトよりSWELLテーマを購入してください。
SWELL公式購入ページ
圧巻の機能性と、直感的に使いやすいエディター
WordPress5.0から導入された『ブロックエディター』。SWELLは2019年のリリース当初からこのブロックエディターに完全対応しており、それからも日々、改善を積み重ねてきました。開発し続けて 4年。長い月日で培ってきたノウハウを全て注ぎ込み、細部まで熟考されたSWELL独自のカスタマイズを加えています。その使い心地と機能性は、圧倒的です。
SWELLの購入はこちら⑥ テーマSWELLのアップロード
ダウンロードしたテーマSWeLLを自分のWordpressにアップロード(導入)することで使用できます。ZIPファイルをそのままドラッグ&ドロップで設置することができます。本体をアップロードしてから子テーマをアップロードしてください。

⑦ テーマSWELLの初期設定
SWELLはインストールしただけでは利用できません。まず初めにユーザー承認する必要があります。その方法をご説明します。
SWELL公式サイトを参考にするのが一番
| ▢ SWELLユーザー認証する方法 | …参考:SWELL 公式サイトより |
⑧ プラグインのインストールと初期設定
プラグインとはWordpressをより便利に安全に利用できるようにする機能のことです。基本的に私が必要なものだけをピックアップしています。色々調べて自分に必要なプラグインも見つけてみましょう。今回は10種類のプラグインをご紹介。SWELL公式で紹介されていないものもいくつか入っていますが、機能的に不具合がでることはありません。
SWELL公式サイトが推奨・非推奨するプラグインの説明
| ▢ 推奨プラグインと非推奨・不要・注意すべきプラグインについて | …参考:SWELL 公式サイトより |
| Simple SEO | SWELLの開発者が制作したSEO対策プラグイン。これを入れておけばSEO対策は大丈夫。 設定方法はこちら(参考サイト) |
|---|---|
| Wordfence Security | セキュリティのプラグイン。まず初めは無料版で使用してみてください。 設定方法はこちら(参考サイト) |
| Limit Login Attempts Reloaded | ログイン回数制限プラグイン。不正アクセスを防ぐためのプラグインになります。 設定方法はこちら(参考サイト) |
| XML Sitemap & Google News | 自身のサイトのサイトマップをカスタム作成できます。 設定方法はこちら(参考サイト) |
| WP Sitemap Page | サイトマップをショートカットでページに導入できるプラグイン。 設定方法はこちら(参考サイト) |
| Contact Form7 | お問い合せフォーム作成は定番のこのプラグイン。カスタム性に優れているのが非常に良いです。 基本設定方法はこちら(参考サイト) デザインカスタム方法はこちら(参考サイト) |
| Duplicate Page | ページを複製できるプラグイン。似たページを作りたいときに非常に役立ちます。 有効化すると以前作成したページに複製という項目が追加されています。 |
| EWWW Image Optimizer | メディアを適正なサイズにリサイズしてくれるプラグイン。 有効化するとメディアに一括最適化という項目が追加されています。 |
| SVG Support | SVG形式をアップロードしたいときに必要なプラグインとなります。 有効化するとSVGファイルがアップロードできるようになります。 |
| All-in-One WP Migration | データのバックアップ、引越に使えるプラグイン。無料版は容量に制限があります。 有効化するとサイドパネルにプラグインが追加されます。バックアップなどはこちらから行ってください。 |
まずはプラグインをインストール(全共通)
SWELLに導入するプラグインのインストール方法は全て以下の通りで行うことができます。まずはプラグインをすべてインストールしてみましょう。

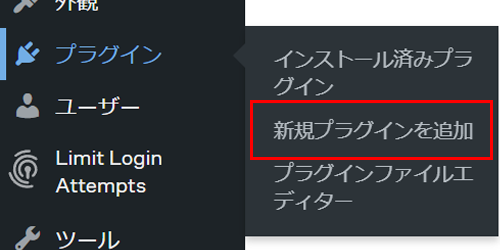
左サイドパネルの「プラグイン」「新規プラグイン」をクリックします。

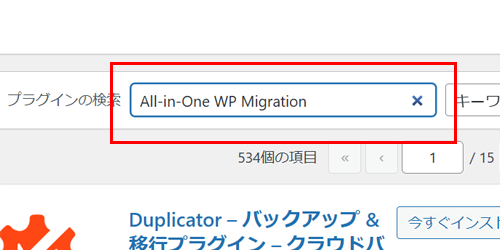
パネルの右上側に「プラグインの検索」があるのでインストールしたプラグイン名を入れてください。

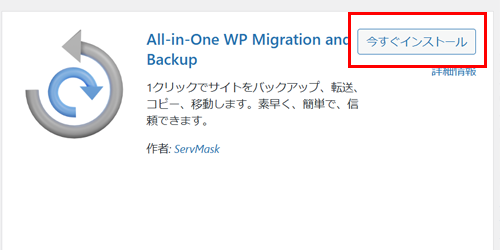
「今すぐインストール」をクリックしてください。

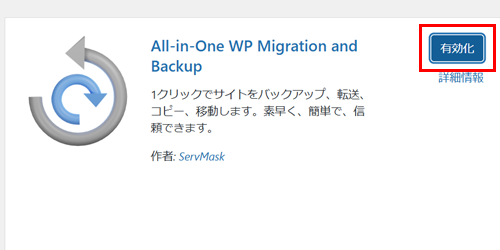
「有効化」をクリックしてプラグインを有効にしてください。
必要なプラグインすべてこの作業を繰り返し行ってください。後はプラグイン毎に参考サイトを参考に設定をおこなってください。
以上が、サイト制作の準備段階です。ここからはサイトの構築になります。いよいよ自分のサイト制作が始まります。あなたの好みでカスタマイズしていきましょう。
⑨ サイト構成を考える(フレーム)
①から⑧までである程度Wordpress側の設定が終わりました。ここからはご自身のサイトについて考えてみましょう。
サイトの構成の第1段階は、枠組み(フレーム)を作ることです。簡単な例をを以下に記載しています。ページ構成は後からでも変更はできますが、作成する上である程度考えたほうがサイトを作るのが楽になりますので、ぜひ考えてみましょう。
大カテゴリーと小カテゴリーを考えてみましょう。
- 会社概要
- 代表の挨拶
- 会社の詳細
- 会社の地図
- 事業内容
- サービスA
- サービスB
- サービスC
- 良くある質問
- サービスAに対する質問&答え
- サービスBに対する質問&答え
- サービスCに対する質問&答え
- その他の質問&答え
- お問い合せ
- 電話でのお問い合せ
- フォームにからのお問い合せ
- 注意事項・営業時間等の記載
主となるページに何を記載するか考えてみましょう。
- トップページ記載事項
- お知らせ
- 会社の説明
- キャンペーン
- 各種ボタン
- 前ページ共通項目の設定
- 会社詳細と地図、お問い合せボタンの設置
- ヘッダーメニューの決定
- フッターメニューの決定
- スマホ用フッターの決定
⑩ サイトの初期カスタマイズ
カスタマイズは後からも変更できるので考えすぎて時間をかけすぎないようにしましょう。全体設定を先に行っていくことで全体の統一感を出していくことができます。いろいろ試して自分のイメージを作っていきましょう。
- 使用フォント、フォントサイズ、サイトの幅、コピーライトを決定
- カラー・デザインの選定
- サイトタイトル、サブタイトル決定
- ヘッダー・フッターデザイン
- トップページイメージの設定
- ロゴ、ICONの設定
カスタマイズ設定でおしゃれに準備
SWELL専用カスタマイザーである程度自分好みに設定できるのでいろいろ試してみてください。

当サイトもこの設定を色々試しながら作成していますので是非参考にしてください。
⑪ 固定ページのデザインとページ作成
SWELLでは多くの機能がついています。一つずつ説明するのは難しいのでよく使うブロックについて関連ページで説明しています。自分で調べたり使ってみたりしてください。ページで特に気を付けるべきポイントを記載しておきます。
- タイトルの見え方
- 全体のバランス(余白、行間、大きさなど)
- スマホでの見え方
- 読みやすさ(バランスよく画像を設置することがおすすめ)
各ページを作成
デザインがある程度設定できたら、ほかのページも作成していきましょう。自分の好みで見やすいページ作成をしていきましょう。
⑫ お問い合せページの作成とメール設定
プラグインの「コンタクトフォーム」を使用してお問い合せ内容を作成していきます。仕組みを理解するのに少し時間がかかりますが、少しずつ進めていきましょう。お問い合せページは閲覧者の最終的な導線になるので、しっかりと考えて作成してみましょう。
- コンタクトフォームの使い方を理解する
- フォームの作成
- メッセージの作成
- メールの設定
基本的な使い方を理解する
【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう 参考:formLab
見た目をカスタマイズする(中級者向け)
【Contact form 7】CSSでデザインカスタマイズ!コピペで簡単プロ級 参考:wp.geek
⑬ reCAPTCHAの設置
サイトを運用しているとスパムメールで困ることがあります。安心安全に使うためにも「reCAPTCHA」を設置するようにしましょう。設置することでスパムメールを排除できます。

reCAPTCHA(リキャプチャ)は、Googleが提供する不正行為防止プラットフォームで、ウェブサイトやモバイルアプリを保護します。botによるスパムやアカウントの乗っ取り、不正なトランザクションなどの迷惑行為からサイトを守る機能があります。
reCAPTCHA(リキャプチャ)の設定方法
コンタクトフォーム7を導入する際には必須の設定となりますので必ず導入しましょう。以下に参考サイトのリンクを貼り付けています。
Contact Form 7のreCAPTCHA設定方法について徹底解説!(参考:formLab)
⑭ アナリティクス・サーチコンソールの設置
サイトは一度制作して終わりではありません。届けたい人に届いているか常に工夫が必要となります。どこをどのように修正もしくは加筆をするべきかを分析できるツールがGoogleが提供している「アナリティクス」と「サーチコンソール」となります。是非設置して活用してみてください。SEO的にも両方設置しているほうが良いです。設定方法は参考サイトを参考にしてみてください。

Google アナリティクスは、Google が提供する無料で利用できる Web アクセス解析ツールです。ユーザーの行動やサイトの状況を分析し、マーケティングやサイト運営の改善に役立てることができます。

Google Search Console(サーチコンソール)は、Googleが提供している無料のツールで、Google検索におけるサイトのパフォーマンスや問題点を分析・改善することができます。
⑮ ディスクリプションの設定
ディスクリプション(description)とは、Webページの内容を要約した文章で、メタディスクリプションとも呼ばれます。検索結果画面のページタイトルの下に表示されるスニペット部分に採用される可能性があり、ユーザーがサイトを閲覧するかどうかの判断基準となります。そのため必ず設定できるところは設定していきましょう。
- サイト全体のディスクリプション
- 各ページのディスクリプション
- カテゴリー・タグのディスクリプション
※ディスクリプションを設定することでSEO的にも評価が高くなります。
プラグイン「SIMPLE SEO」を導入しているので記事下にタイトルとディスクリプションを挿入できます。

まとめ
ここまで読んでいただきありがとうございます。少し長いと感じられた方もいると思いますが、数日に分けて行なえば負担が軽くなります。この記事はあくまでも、全体像を把握するためのもです。制作する場合は、関連ページと一緒にご利用ください。17のステップを順番に行っていくことで、基本的なサイト制作が可能となっています。是非参考にしてみてください。
また「Wordpress」「SWELL」ともに有名なので他にも多くの記事があります。自分にあった情報を使いながらぜひ挑戦してみてください。ホームページは独学で作成できる時代です。楽しんでつくってください。
どうしても自分ではできないという方は当社にHP制作についてご相談ください。
